What is an event?
Events are the basic building blocks of charts. An event is any action associated with a user. Examples of events you can create in Heap include:
- Submit sign up
- View homepage
- Click add to cart
In most other tools, you have to write custom code to track events. However, Heap captures everything automatically, which means creating events is a lot easier. It also means that every event is completely retroactive since Heap has been recording everything from day one.
The best thing about events in Heap is that no matter how you name your event, all of the correct data will be there. This means if you want to change or add to your event, all the data is still readily accessible.
To quickly get started with events, we recommend visiting the Explore raw events page to label events based on common user actions.
How many events should I label?
To get started analyzing your data, you only need to create a handful of events to help you answer specific questions. There’s no need to create your entire tracking plan upfront! When new questions come up, you can always add new events. All the data will still be there, even as you add events further down the road.
Common first types of analysis using events include:
- Usage over time chart: Checkouts per day
- Users & sessions page: Active customers (create a segment based on session activity)
- Funnel chart: Conversion flow (Sign up, checkout, etc.)
- Retention chart: Use a key engagement metric (place order, add friend, comment, etc.)
Types of events
Events are organized into types based on whether they are automatically captured by Heap, brought in via one of our APIs, labeled (or not) within the app, brought in via an integration, or a custom/combo event.
- Autocaptured events: Once Heap is installed on your website or app, these events are automatically captured. A full list can be reviewed in Autocaptured Data.
- Raw events: Events that haven’t been labeled yet. For more info, see What is a “raw event”?
- Labeled events: Events which have been labeled. Events can be labeled via our visual labeling interface or on the event details page.
- Custom events: These are brought in via Heap’s APIs. For more info, see How to use custom events to build new events.
- Combo events: These allow you to combine two or more separate events into one single event for analysis, such as a ‘Free Trial’ event and a ‘Sign Up’ event combined as ‘Trial Signup’. For more info on how to use custom events, see How to combine events using a combo event.
- Integration events: These events are brought in via one of our integrations, such as Shopify events. To learn more about our Integrations, see our Integrations guides.
What is the difference between client-side and server-side events? Client-side events are all of the actions we are capturing on the app you have installed Heap onto. Server-side events are what you are capturing on your backend. For more info and common use cases, see Tracking Web Custom Events Client-side vs. Server-side.
Personal and shared events
In Heap, you can create personal and shared events. Personal events are ones that only appear in your Heap dashboard, and by default, are always added to your ‘Personal’ category. You can publish personal events to your shared space at any time.
Shared events can be accessed by your entire team. To stay organized, we recommend naming and organizing all shared events in a way that’s helpful for your team, as detailed below.
Event naming conventions
Before you get into labeling events, it’s essential that you plan a consistent naming convention for your events and categories to help your team understand them.
You can use our Naming Conventions feature to establish and enforce a consistent naming convention for new events. This convention works as a template with pre-selected drop-down items for setting up the event name.

You can also establish a naming convention without using this feature by informing your team members of how events should be named. Some best practices for naming and organizing events include:
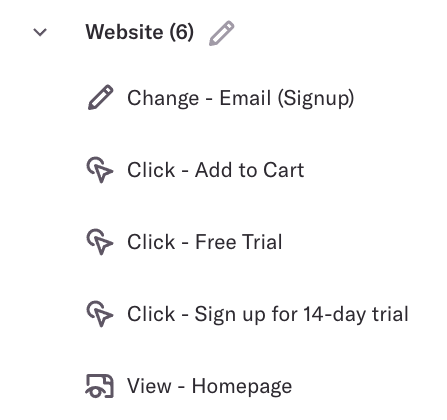
Organize your events into categories, which are essentially folders for events. A category can be a product, feature, or page. We recommend using categories to organize actions your users take in different areas of your product.
Use a standard naming pattern for labeling events, such as the Location – Action – Object pattern (ex. Homepage – Click – Sign Up button)
Choose a standard tense (either past or present) for your event names. For example, if you use the present tense, you’ll want to name your event ‘Start Checkout’ instead of ‘Started Checkout’ (past tense).
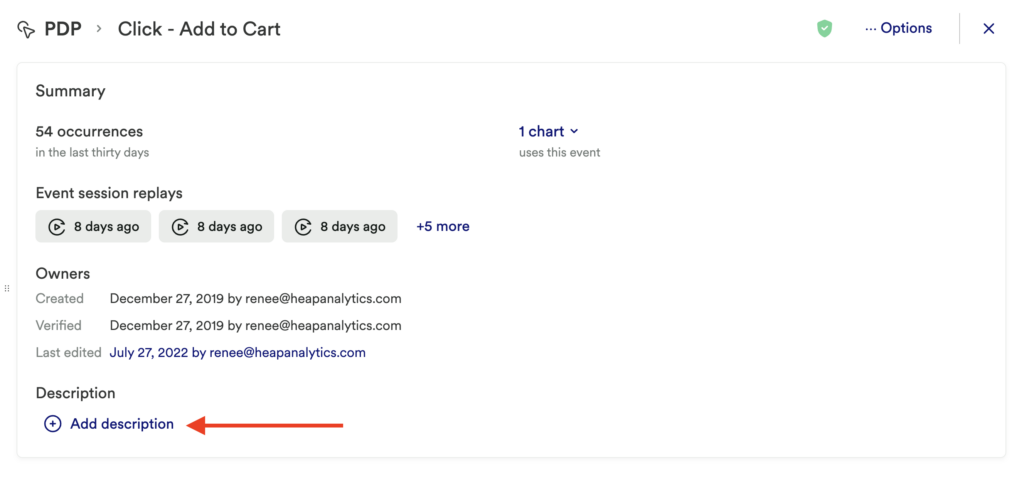
Add a description to the event to provide context about why it was created and what it’s for. This is also helpful for describing differences between similar events, adding context for when an event is updated, noting if there is an exception that isn’t accounted for in this event, and more.
To do so, navigate to Data > Events, click on the event to open up the event details, then click Add description.

In addition to planning your event naming convention, we recommend that you also plan a consistent (and similar) naming convention for your charts to provide a better context around the content of the chart. The categorization of these charts highly depends on your organizational workflow, though we recommend including a product component or team name as a preface. Examples of charts with this naming convention:
- Marketing – Demo Request Conversion
- Android – Weekly Active Users
Need help? Please post in Community or contact us via the Get support page in Heap.